MEMAHAMI TAG UTAMA HTML
Bagi anda yang senang mengutak-atik komputer atau laptop dan sangat memperhatikan kemajuan tekhnologi, maka anda perlu memahami mengenai tag utama html. Tag dasar html sangat diperlukan browser untuk mengenali sebuah dokumen html, karena pada dasarnya dokumen html tidak akan memiliki keistimewaan apapun apabila tidak dieksekusi pada sebuah browser. Sedangkan browser hanya dapat mengeksekusi sebuah dokumen html apabila di dalam dokumen tersebut telah dilengkapi tag-tag dasar html yang meliputi <html>, <head>, <title>, dan <body> berikut tag penutupnya.
Tag utama HTML adalah tag yang digunakan untuk memanipulasi dokumen html. Misalnya untuk mengatur paragraf, ganti baris, dan lain-lain. Tag utama dari html terdiri dari :
- Heading
- Paragraf
- Font
- Break line
- Horizontal line
- Marquee
- Blink
~>Heading
Tag heading adalah tag yang digunakan untuk membuat judul dari isi sebuah dokumen html. Tag heading mempunyai 6 buah bilangan terdiri dari 1, 2, 3, 4, 5, dan 6. Masing-masing bilangan yang terdapat pad tag heading berfungsi untuk mewakili ukuran dari besarnya tag heading. Bilangan pertama merupakan ukuran terbesar dari tag heading, sedangkan bilangan terakhir pada tag heading merupakan ukuran terkecil.
Sintaksnya adalah sebagai berikut :
<hn[properti]>................
{Keterangan :
*n adalah bilangan yang terdiri dari 1 sampai dengan 6
*Properti = Keterangan
*Align = Pengaturan letak heading }
Contoh :
<html>
<head>
<title>Penggunaan Heading rata Kiri-dengan Notepad</title>
</head>
<body>
<h1 align=”left”>Penggunaan Heading 1 Rata Kiri</h1>
<h2 align=”left”>Penggunaan Heading 2 Rata Kiri</h2>
<h3 align=”left”>Penggunaan Heading 3 Rata Kiri</h3>
<h4 align=”left”>Penggunaan Heading 4 Rata Kiri</h4>
<h5 align=”left”>Penggunaan Heading 5 Rata Kiri</h5>
<h6 align=”left”>Penggunaan Heading 6 Rata Kiri</h6>
</body>
</html>
~>Paragraf
Infromasi yang ditampilkan pada sebuah dokumen html harus mengikuti kaidah-kaidah penulisan yang benar, diantaranya penggunaan paragraf. Di dalam format sebuah dokumen html, fungsi dari paragraf telah ditambah pada sebuah browser web untuk mengenalinya.
Sintak yang digunakan untuk menuliskan paragraf dalam doumen html adalah
sebagai berikut :
<p[properti]..................
{Keterangan:
*Properti = Keterangan
*Align = Pengaturan letak paragraf. Nilainya adalah left (rata kiri), center (rata tengah), right (rata kanan), dan justify (rata kanan-kiri) }
Contoh:
<html>
<head>
<title>Penggunaan Paragraf rata Kiri-dengan Notepad</title>
</head>
<body>
<h1 align=”left”>HOME PAGE SERBA GRATIS</h1>
<p align=”left”>Mengapa harus bayar kalau ada yang gratis, mengapa harus beli kalau ada yang Cuma-Cuma. Yess....Situs ini berisi informasi yang dibutuhkan untuk membuat sebuah home page gratis... </p>
</body>
</html>
~>Font
Tag font digunakan untuk mengatur bentuk dan tampilan suatu huruf dalam dokumen html.
Sintaksnya adalah sebagai berikut :
<font[properti]> .........................</
{Keterangan:
*Properti = Keterangan
*Face = Bentuk dan nama huruf
*Size = Ukuran huruf
*Color = Warna huruf }
Contoh:
<html>
<head>
<title>Contoh font dengan propertinya - Notepad</title>
</head>
<body>
<font face="Comic san MS"color=#0000ff size=4>
<h1 align="center">Belajar HTML</h1></font>
<font face="arial" size=2>
<p align="justify"> HTML adalah kependekan dari Hyper Text Markup Language, yang artinya tata cara penulisan yang digunakan dalam dokumen web.
Dokumen HTML adalah sebuah dokumen teks murni yang dapat dibuat dengan editor web sembarang seperti notepad. </p>
</body>
</html>
~>Break Line
Untuk memotong kalimat di dalam dokumen html digunakan fungsi break line.
Sintaksnya adalah sebagai berikut :
........kalimat..<br>.....
<br>
Contoh:
<html>
<head>
<title>Contoh penggunaan tag break line - Notepad</title>
</head>
<body>
<h2 align="center">Belajar HTML</h2>
<p align="justify"> HTML adalah kependekan dari Hyper Text Markup Language<br>
yang artinya tata cara penulisan yang digunakan dalam dokumen web.</p>
</body>
</html>
~>Horizontal Line
Horizontal line atau garis mendatar digunakan sebagai pemisah antar paragraf dalam sebuah dokumen html.
Sintaknya adalah sbb
<hr [proverti]>
{Keterangan:
*Properti = Keterangan
*Align = Letak dari horizontal line Nilainya adalah left, center, right, justify. Secara default tag horizontal line akan diletakan rata kiri atau justify.
*Size = Ukuran ketebalan dari tag horizontal line. Defaultnya adalah 2
*Width = Lebar dari horizontal line. Satuannya dalam persen atau pixels
*Color = Warna dari horizontal line Anda dapat menyebut warna dari horizontal line, apabila anda tidak hapal nilai dari suatu warna. Misalnya Blue, Green, red, dsb
*NoShade = Efek bayangan atau shading pada tag horizontal line. Apabila anda
menginginkan efek bayangan pada garis mendatar yang anda buat, maka properti ini tidak perlu dituliskan.}
Contoh 1 :
<html>
<head>
<title>Contoh penggunaan tag garis mendatar Notepad</title>
</head>
<body>
<h3 align=”center”>FBI Peringatkan kemungkinan Serangan di kilang minyak Texax<br> </h3>
</h4 align=”center”>Wasington, Jum’at</h4>
<p align=”justify”>Biro penyelidik Federal AS (FBI) memperingatkan industri minyak di Texa bahwa mereka mungkin menjadi sasaran serangan teror, namun badan badan tersebut tidak memberikan penjelasan terinci mengenai ancaman potensial tertentu, kata sejumlah pejabat FBI, Kamis</p>
<p align=”right”>Sumber Kompas,
Kamis, 24 Dsember 2008</p>
<hr color=”#000000”noshade size=”3” align=”left” width=90%>
</body>
</html>
Contoh 2
<body bgcolor="#c0c0c0"><hr width="80%" align="left"><br>
<hr width="80%" align="left">
<hr width="80%" align="right"><br>
<hr width="80%" align="right">
<hr width="80%" align="center"><br>
<hr width="80%" align="center">
<hr size="20" align="center" width ="50%"><br>
<hr size="20" align="center" width
="50%">
<hr align="center" size="5"
noshade><br>
<hr align="center" size="20"
noshade>
<hr widht="65" align="center"
size="5" size 15 nosade><br>
<hr align="center" size="20"
noshade>
~> Marquee
Marquee adalah sebuah teks berjalan pada dokumen HTML.
Sintaksnya adalah sebagai berikut :
<marquee [properti]>....Isi/Text Marquee....</marquee>
{Keterangan:
*Properti =Keterangan
*Behavior = Cara atau teknik dari marquee untuk menjalankan teks. Nilainya adalah scrool atau mengulang searah teks, slide atau mengulang searah teks, dan alternate teks berjalan bolak balik.
*Direction = Arah teks berjalan
*Height = Tinggi dari marquee nilainya dalam prsentase % atau pixel
*Wdth = Lebar dari marquee nilainya dalam prsentase % atau pixel
*Countinously = Pengulangan teks secara terus menerus, maka properti ini tidak
perlu dicantumkan karena secra default properti countinously akan mengulang secara otomatis
*Bgcolor = Warna latar dari marquee. Nilainya bisa anda cantumkan tanpa harus menuliskan kode warna apabila anda tidak hapal. Misalnya blue, yellow dll.)
*Style = Kmampuan tambahan unutk memformat font, paragraf, border numbering dan posisiton.}
Contoh :
<html>
<head>
<title>Contoh penggunaan text berjalan-Notepad</title>
</head>
<body>
<p>
<marquee bgcolor=”C0C0C0”>Text
Berjalan ini menggunakan MARQUEE
</marquee></p>
</body>
</html>
~> Blink
Blink adalah sebuah teks berkedip pada dokumen HTML.
Sintaksnya adalah sebagai berikut :
<blink>....Isi/Text Berkedip....</blink >
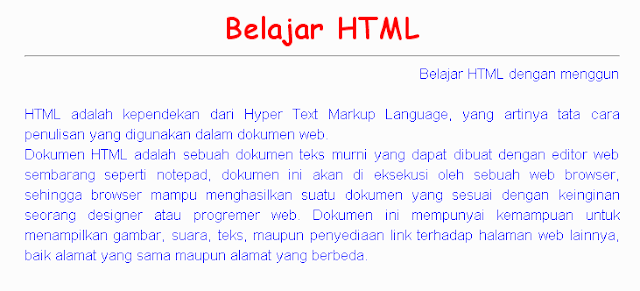
PRAKTEK
1. Ketik program dibawah ini, simpan dengan nama modul2.html
2. Jalankan, dan amati hasilnya.
<html>
<head>
<title>Memahami tag utama HTML -
Notepad</title>
</head>
<body>
<font face="Comic sans
MS"color="#FF0000">
<h1 align="center">Belajar<blink>
HTML</blink></h1></font>
<hr>
<font face="arial" color="blue"
size="3">
<marquee behavior=”alternate”
bgcolor=”orange”>Belajar HTML
dengan menggunakan Editor
NOTEPAD</marquee>
<p align="justify"> HTML adalah
kependekan dari Hyper Text Markup
Language, yang artinya tata cara
penulisan yang digunakan dalam
dokumen web.<br>
Dokumen HTML adalah sebuah
dokumen teks murni yang dapat
dibuat dengan editor web
sembarang seperti notepad,
dokumen ini akan di eksekusi oleh
sebuah web browser, sehingga
browser mampu menghasilkan
suatu dokumen yang sesuai dengan
keinginan seorang designer atau
progremer web.
Dokumen ini mempunyai
kemampuan untuk menampilkan
gambar, suara, teks, maupun
penyediaan link terhadap halaman
web lainnya, baik alamat yang sama
maupun alamat yang berbeda. </p>
</body>
</html>
Sumber = http://kode59.blogspot.com/
Bagi anda yang senang mengutak-atik komputer atau laptop dan sangat memperhatikan kemajuan tekhnologi, maka anda perlu memahami mengenai tag utama html. Tag dasar html sangat diperlukan browser untuk mengenali sebuah dokumen html, karena pada dasarnya dokumen html tidak akan memiliki keistimewaan apapun apabila tidak dieksekusi pada sebuah browser. Sedangkan browser hanya dapat mengeksekusi sebuah dokumen html apabila di dalam dokumen tersebut telah dilengkapi tag-tag dasar html yang meliputi <html>, <head>, <title>, dan <body> berikut tag penutupnya.
Tag utama HTML adalah tag yang digunakan untuk memanipulasi dokumen html. Misalnya untuk mengatur paragraf, ganti baris, dan lain-lain. Tag utama dari html terdiri dari :
- Heading
- Paragraf
- Font
- Break line
- Horizontal line
- Marquee
- Blink
~>Heading
Tag heading adalah tag yang digunakan untuk membuat judul dari isi sebuah dokumen html. Tag heading mempunyai 6 buah bilangan terdiri dari 1, 2, 3, 4, 5, dan 6. Masing-masing bilangan yang terdapat pad tag heading berfungsi untuk mewakili ukuran dari besarnya tag heading. Bilangan pertama merupakan ukuran terbesar dari tag heading, sedangkan bilangan terakhir pada tag heading merupakan ukuran terkecil.
Sintaksnya adalah sebagai berikut :
<hn[properti]>................
{Keterangan :
*n adalah bilangan yang terdiri dari 1 sampai dengan 6
*Properti = Keterangan
*Align = Pengaturan letak heading }
Contoh :
<html>
<head>
<title>Penggunaan Heading rata Kiri-dengan Notepad</title>
</head>
<body>
<h1 align=”left”>Penggunaan Heading 1 Rata Kiri</h1>
<h2 align=”left”>Penggunaan Heading 2 Rata Kiri</h2>
<h3 align=”left”>Penggunaan Heading 3 Rata Kiri</h3>
<h4 align=”left”>Penggunaan Heading 4 Rata Kiri</h4>
<h5 align=”left”>Penggunaan Heading 5 Rata Kiri</h5>
<h6 align=”left”>Penggunaan Heading 6 Rata Kiri</h6>
</body>
</html>
~>Paragraf
Infromasi yang ditampilkan pada sebuah dokumen html harus mengikuti kaidah-kaidah penulisan yang benar, diantaranya penggunaan paragraf. Di dalam format sebuah dokumen html, fungsi dari paragraf telah ditambah pada sebuah browser web untuk mengenalinya.
Sintak yang digunakan untuk menuliskan paragraf dalam doumen html adalah
sebagai berikut :
<p[properti]..................
{Keterangan:
*Properti = Keterangan
*Align = Pengaturan letak paragraf. Nilainya adalah left (rata kiri), center (rata tengah), right (rata kanan), dan justify (rata kanan-kiri) }
Contoh:
<html>
<head>
<title>Penggunaan Paragraf rata Kiri-dengan Notepad</title>
</head>
<body>
<h1 align=”left”>HOME PAGE SERBA GRATIS</h1>
<p align=”left”>Mengapa harus bayar kalau ada yang gratis, mengapa harus beli kalau ada yang Cuma-Cuma. Yess....Situs ini berisi informasi yang dibutuhkan untuk membuat sebuah home page gratis... </p>
</body>
</html>
~>Font
Tag font digunakan untuk mengatur bentuk dan tampilan suatu huruf dalam dokumen html.
Sintaksnya adalah sebagai berikut :
<font[properti]> .........................</
{Keterangan:
*Properti = Keterangan
*Face = Bentuk dan nama huruf
*Size = Ukuran huruf
*Color = Warna huruf }
Contoh:
<html>
<head>
<title>Contoh font dengan propertinya - Notepad</title>
</head>
<body>
<font face="Comic san MS"color=#0000ff size=4>
<h1 align="center">Belajar HTML</h1></font>
<font face="arial" size=2>
<p align="justify"> HTML adalah kependekan dari Hyper Text Markup Language, yang artinya tata cara penulisan yang digunakan dalam dokumen web.
Dokumen HTML adalah sebuah dokumen teks murni yang dapat dibuat dengan editor web sembarang seperti notepad. </p>
</body>
</html>
~>Break Line
Untuk memotong kalimat di dalam dokumen html digunakan fungsi break line.
Sintaksnya adalah sebagai berikut :
........kalimat..<br>.....
<br>
Contoh:
<html>
<head>
<title>Contoh penggunaan tag break line - Notepad</title>
</head>
<body>
<h2 align="center">Belajar HTML</h2>
<p align="justify"> HTML adalah kependekan dari Hyper Text Markup Language<br>
yang artinya tata cara penulisan yang digunakan dalam dokumen web.</p>
</body>
</html>
~>Horizontal Line
Horizontal line atau garis mendatar digunakan sebagai pemisah antar paragraf dalam sebuah dokumen html.
Sintaknya adalah sbb
<hr [proverti]>
{Keterangan:
*Properti = Keterangan
*Align = Letak dari horizontal line Nilainya adalah left, center, right, justify. Secara default tag horizontal line akan diletakan rata kiri atau justify.
*Size = Ukuran ketebalan dari tag horizontal line. Defaultnya adalah 2
*Width = Lebar dari horizontal line. Satuannya dalam persen atau pixels
*Color = Warna dari horizontal line Anda dapat menyebut warna dari horizontal line, apabila anda tidak hapal nilai dari suatu warna. Misalnya Blue, Green, red, dsb
*NoShade = Efek bayangan atau shading pada tag horizontal line. Apabila anda
menginginkan efek bayangan pada garis mendatar yang anda buat, maka properti ini tidak perlu dituliskan.}
Contoh 1 :
<html>
<head>
<title>Contoh penggunaan tag garis mendatar Notepad</title>
</head>
<body>
<h3 align=”center”>FBI Peringatkan kemungkinan Serangan di kilang minyak Texax<br> </h3>
</h4 align=”center”>Wasington, Jum’at</h4>
<p align=”justify”>Biro penyelidik Federal AS (FBI) memperingatkan industri minyak di Texa bahwa mereka mungkin menjadi sasaran serangan teror, namun badan badan tersebut tidak memberikan penjelasan terinci mengenai ancaman potensial tertentu, kata sejumlah pejabat FBI, Kamis</p>
<p align=”right”>Sumber Kompas,
Kamis, 24 Dsember 2008</p>
<hr color=”#000000”noshade size=”3” align=”left” width=90%>
</body>
</html>
Contoh 2
<body bgcolor="#c0c0c0"><hr width="80%" align="left"><br>
<hr width="80%" align="left">
<hr width="80%" align="right"><br>
<hr width="80%" align="right">
<hr width="80%" align="center"><br>
<hr width="80%" align="center">
<hr size="20" align="center" width ="50%"><br>
<hr size="20" align="center" width
="50%">
<hr align="center" size="5"
noshade><br>
<hr align="center" size="20"
noshade>
<hr widht="65" align="center"
size="5" size 15 nosade><br>
<hr align="center" size="20"
noshade>
~> Marquee
Marquee adalah sebuah teks berjalan pada dokumen HTML.
Sintaksnya adalah sebagai berikut :
<marquee [properti]>....Isi/Text Marquee....</marquee>
{Keterangan:
*Properti =Keterangan
*Behavior = Cara atau teknik dari marquee untuk menjalankan teks. Nilainya adalah scrool atau mengulang searah teks, slide atau mengulang searah teks, dan alternate teks berjalan bolak balik.
*Direction = Arah teks berjalan
*Height = Tinggi dari marquee nilainya dalam prsentase % atau pixel
*Wdth = Lebar dari marquee nilainya dalam prsentase % atau pixel
*Countinously = Pengulangan teks secara terus menerus, maka properti ini tidak
perlu dicantumkan karena secra default properti countinously akan mengulang secara otomatis
*Bgcolor = Warna latar dari marquee. Nilainya bisa anda cantumkan tanpa harus menuliskan kode warna apabila anda tidak hapal. Misalnya blue, yellow dll.)
*Style = Kmampuan tambahan unutk memformat font, paragraf, border numbering dan posisiton.}
Contoh :
<html>
<head>
<title>Contoh penggunaan text berjalan-Notepad</title>
</head>
<body>
<p>
<marquee bgcolor=”C0C0C0”>Text
Berjalan ini menggunakan MARQUEE
</marquee></p>
</body>
</html>
~> Blink
Blink adalah sebuah teks berkedip pada dokumen HTML.
Sintaksnya adalah sebagai berikut :
<blink>....Isi/Text Berkedip....</blink >
PRAKTEK
1. Ketik program dibawah ini, simpan dengan nama modul2.html
2. Jalankan, dan amati hasilnya.
<html>
<head>
<title>Memahami tag utama HTML -
Notepad</title>
</head>
<body>
<font face="Comic sans
MS"color="#FF0000">
<h1 align="center">Belajar<blink>
HTML</blink></h1></font>
<hr>
<font face="arial" color="blue"
size="3">
<marquee behavior=”alternate”
bgcolor=”orange”>Belajar HTML
dengan menggunakan Editor
NOTEPAD</marquee>
<p align="justify"> HTML adalah
kependekan dari Hyper Text Markup
Language, yang artinya tata cara
penulisan yang digunakan dalam
dokumen web.<br>
Dokumen HTML adalah sebuah
dokumen teks murni yang dapat
dibuat dengan editor web
sembarang seperti notepad,
dokumen ini akan di eksekusi oleh
sebuah web browser, sehingga
browser mampu menghasilkan
suatu dokumen yang sesuai dengan
keinginan seorang designer atau
progremer web.
Dokumen ini mempunyai
kemampuan untuk menampilkan
gambar, suara, teks, maupun
penyediaan link terhadap halaman
web lainnya, baik alamat yang sama
maupun alamat yang berbeda. </p>
</body>
</html>
Sumber = http://kode59.blogspot.com/







Tidak ada komentar:
Posting Komentar